Klimawandel, Armut oder Menschenrechte: Nonprofit-Organisationen arbeiten häufig in komplexen Themenfeldern. Es ist eine Herausforderung, diese der Öffentlichkeit zu vermitteln. Auf Social Media muss das heute besonders schnell gehen, da die Aufmerksamkeitsspanne sehr kurz ist. Über viele Beiträge wird schnell hinweggescrollt. Wie die Aufmerksamkeit wecken und die komplexen Themen der eigenen Organisation spannend darstellen? Komplexe Inhalte spannend, ansprechend und verständlich zu vermitteln, das geht mit Infografiken.
- Wozu Infografiken einsetzen?
- Los geht’s: Brainstorming für Infografiken
- Wie macht man’s?
- Datenbasis für Infografiken
- Story hinter der Infografik
- Aufbau der Infografik
- Grafiktyp auswählen
- Grafik erstellen
- Barrierefreie Infografiken
- Feedback einholen zu Infografiken
- Infografiken verbreiten und wiederverwenden: Best Practice
- Do’s für die Erstellung & Verbreitung von Infografiken
- Don’ts für die Erstellung & Verbreitung von Infografiken
- Online-Tools für Infografiken
- Auf geht’s an die Infografiken
- Linktipps
Wozu Infografiken einsetzen?
Infografiken machen Fachthemen für Laien verständlich, zeigen das Ausmaß von Problemen oder erklären, wie die Organisation diese angeht. Sie wecken Interesse für Themen, bereiten Informationen verständlich und spannend auf und verdeutlichen Zusammenhänge. Daher sind sie ideal für die Kommunikation von Nonprofit-Organisationen. Als visueller Content eignen sich Infografiken nebenbei ausgezeichnet für Social Media, lockern Bleiwüsten in Berichten auf oder machen auf der Website neugierig auf die neuste Studie der Organisation.
Für welche Themen und Ziele lassen sich Infografiken in Nonprofit-Organisationen nutzen? Infografiken können zum Beispiel:
- für gesellschaftliche Problem sensibilisieren
- den Lösungsansatz der Organisation erklären
- Transparenz über die Organisation herstellen, z. B. über die Finanzen der Organisation
- die Wirkung der Organisation zeigen
- Entscheidungsträger von einem Projekt etc. überzeugen
- Menschen zum Handeln bewegen bzw. dazu beitragen, dass sie ihr Verhalten ändern
- praktische Tipps geben bzw. Themen für die Praxis aufbereiten, etwa für Berater die Leistungsansprüche bestimmter Personengruppen erklären oder Tipps zum nachhaltigeren Leben geben.
Nicht nur Statistiken lassen sich durch Infografiken ansprechend und übersichtlich präsentieren. Auch andere Informationen können in Infografiken aufbereitet werden. Zum Brainstormen und um passende Visualisierungsarten (z. B. Diagramme) zu finden hilft es, die Inhalte von Infografiken in Gruppen zu systematisieren. Infografiken stellen die folgenden Inhalte bzw. Arten von Informationen dar:
- Statistiken, etwa zur Arbeit der Organisation oder zum Fachthema, z. B. die Zahlen zur Kinderarmut in Deutschland oder zum Schutz von Wäldern,
- Abläufe, Prozesse in der Organisation oder aus einem Fachthema, z. B. ein Bewerbungsprozess für ein Stipendium, die Entsorgungspfade des Hausmülls oder das Gesetzgebungsverfahren auf Bundesebene,
- Funktions- und Arbeitsweisen, z. B. wie funktioniert eine Solarzelle oder welche Aufgaben hat der Bundestag, wie funktioniert das Elterngeld,
- Entwicklungen, wie z. B. Krankheitsverläufe,
- historische Entwicklungen, z. B. Chronologie der Klimaschutzpolitik,
- Hierarchien, z. B. der Aufbau der Organisation
- Prinzipien, Konzepte im Fachthema oder nach denen die Organisation arbeitet, zum Beispiel: spezifischer Lösungsansatz der Organisation, das Prinzip der Sozialraumorientierung in der Sozialen Arbeit oder Prinzipien im Fachthema, z. B. das Subsidiaritätsprinzip der EU
- und Beziehungen, zum Beispiel Konfliktursachen.
Los geht’s: Brainstorming für Infografiken
Die Arten von Informationen kannst du nutzen, um Ideen für Infografiken zu brainstormen: Welche Arten von Informationen (Statistiken, Abläufe, Funktionsweisen, etc.) können für einzelne Themen der Organisation, zu Projekten oder Einrichtungen der Organisation visualisiert werden?
Als zweite Basis für Infografik-Ideen kannst du dir die Daten ansehen, die deine Organisation zu ihrer Arbeit erhebt. Außerdem werden in der Öffentlichkeitsarbeit oder in der Mitgliederkommunikation bereits Statistiken genutzt, etwa Daten der statistischen Ämter oder anderer Institutionen. Als Themenideen eignen sich auch häufige Fragen, die an Mitarbeitende oder Ehrenamtliche gerichtet werden, etwa von Teilnehmenden, Klienten, Förderern oder Kooperationspartnern. Mit dem Tool Answerthepublic lassen sich typische Fragen zur Thematik, mit der sich deine Organisation beschäftigt, recherchieren. Die ganz bekannten Organisationen können auch direkt ihren Namen suchen und so Fragen zur eigenen Organisation ermitteln.
Bei der Auswahl der Themen sind natürlich immer die Zielgruppen zu berücksichtigen: Für welche Kanäle soll die Infografik genutzt werden, welche Themen sind für die Zielgruppe auf diesem Kanal interessant, was hat sie von dieser Infografik?
Wie macht man’s?
Datenbasis für Infografiken
Vielleicht hast du jetzt schon passende Daten identifiziert, oder bisher nur eine grobe Themenidee. Wie kommst du nun zu passenden Statistiken?
- Verwende die Daten deiner Organisation,
- nutze Daten, die ohnehin in der Öffentlichkeitsarbeit der Organisation thematisiert werden, z. B. in Kommentaren zu aktuellen politischen Entwicklungen,
- frage Kollegen nach Statistiken zu ihren Fachbereichen (interne/ eigene Datenerhebungen und Datenerhebungen anderer Institutionen) oder
- recherchiere selbst Daten.
Für die Datenbasis empfiehlt es sich, Kollegen des jeweiligen Fachthemas hinzuzuziehen. Datensätze und Datenerhebungen in anderen Fachgebieten zu verstehen, ist oft gar nicht so einfach. Das Einarbeiten in das Fachthema und in die Datensätze kostet viel Zeit. Die Kollegen können auch die Hintergründe zu den Daten einschätzen, also z. B. Unterschiede zwischen verschiedenen Datenerhebungen erklären oder schneller nachvollziehen, wie die Daten genau erhoben wurden.
Wie findest du geeignete Datensätze? Für die eigene Recherche eignen sich zwei Startpunkte: Zum einen kannst du Pressemitteilungen relevanter Institutionen durchforsten, zum Beispiel von Ministerien, oder Pressebeiträge bei Google News nach Statistiken durchsuchen. Wichtig ist, die ursprüngliche Quelle zu suchen und zu prüfen, ob die Ergebnisse nachvollzogen werden können, bzw. ob du zu denselben Ergebnissen kommst. Selbstverständlich sollte auf eine seriöse Quelle geachtet werden. Zum anderen kannst du auch direkt in den zahlreichen Datenbanken suchen und passende Datensätze identifizieren. Das ist aber deutlich aufwendiger und erfordert viel Einarbeitungszeit.
Datenquellen recherchieren:
Leseempfehlungen für die Datenanalyse:
- Einstiegsmaterialien zu Datenrecherche, -analyse und -visualisierung der Datenschule
- Für Fortgeschrittene: Data Journalism Handbook & Kurse zu Datenjournalismus
Story hinter der Infografik
Du hast spannende Daten für deine Infografik gefunden? Oder du hast ein Konzept, einen Zusammenhang, einen Prozess, eine Hierarchie, historische Entwicklung oder ein Prinzip ausgewählt, welches du mit der Infografik erklären möchtest?
Gib den Inhalt deiner Infografik wieder: Für eine gute Infografik ist es wichtig, dass du weißt, welche Hauptaussage du darstellen willst. Was ist die Story und was ist das Ziel deiner Infografik? Was soll der Betrachter mitnehmen? Soll er bestimmte Fakten behalten, Details erkennen oder eher eine Tendenz wahrnehmen? Soll sie für ein Problem sensibilisieren, den Lösungsansatz erklären, oder von Menschen als Tipp für den Alltag genutzt werden? Du solltest den Inhalt in wenigen Sätzen wiedergeben können.
Durch das Ziel und die Story bekommst du einen klareren Fokus für die Gestaltung der Infografik. Du kannst die verschiedenen Daten zusammenstellen, die du brauchst, um die Hauptaussage zu stützen und zu erklären. Je nachdem, welche Visualisierungsart du auswählst, legst du den Fokus auf eine unterschiedliche Aussage der Grafik. Auch Farben und Textelemente lassen sich gezielt einsetzen, um deine Kernaussage deutlich zu machen.
Für Social-Media-Grafiken kannst du eine Schlagzeile wie in der Zeitung entwickeln. Um Interesse zu wecken, muss die Grafik auf Social Media verständlich sein und die Hauptaussage schnell deutlich werden. Während der Gestaltung kannst du prüfen, ob die Schlagzeile aus der Grafik schnell und einfach ersichtlich wird. Außerdem kannst du sie auch direkt als Überschrift einsetzen. Wenn du den Inhalt deiner Infografik schnell wiedergeben kannst, zeigt das, dass du die Infografik nicht unnötig mit Inhalt aufbläst.
Leseempfehlung zur Story der Infografik:
- How to write a compelling Infographic Story in 5 steps
- „Whats’s your point?”: Dieser Artikel zeigt an einem Beispiel, wie wichtig die Hauptaussage für die Gestaltung der Infografik ist.
Manipulative Infografiken?
An dieser Stelle klingen Infografiken vielleicht manipulativ. Indem du einen Diagrammtyp oder eine andere Visualisierungsart auswählst, hast du aber zwangsläufig einen Einfluss darauf, wie die Daten wahrgenommen werden und welche Schlüsse gezogen werden. Farben, Design-Elemente und Überschriften beeinflussen, wie die Daten oder die Informationen deiner Infografiken von den Betrachtern verarbeitet werden. Du zeigst mit diesen Elementen, welche Informationen für den Betrachter relevant sind. Die Art, wie du die Infografik gestaltest, ist das Vergrößerungsglas, das den Fokus auf bestimmte Teile der Daten lenkt.
Das bedeutet aber nicht, dass du die Daten so anpasst, dass sie zu deinem Ziel passen. Zu einem verantwortungsvollen Umgang gehört die Reflexion, inwiefern die Daten wirklich das aussagen, was du als Hauptaussage annimmst. Du lässt keine Merkmale aus oder veränderst sie und du vermeidest eine Täuschung des Betrachters durch eine fehlerhafte Darstellung, indem du eine passende Datenvisualisierung nutzt.
Leseempfehlungen zur Ethik in der Datenvisualisierung:
- Wie man sich durch Grafiken täuschen lässt: Ausführliche und gut verständliche Darstellung des Statistischen Landesamts Baden-Württemberg, die viele Probleme bei der Visualisierung von Daten in Diagrammen zeigt. Jeweils mit Beispielgrafiken, Erklärungen zu den Problemen der Grafiken und einer Best-Practice-Grafik.
- Alberto Cairos Artikel zu Ethik in der Datenvisualisierung
Aufbau der Infografik
Eine Infografik kann aus einer Grafik bzw. einem Diagramm bestehen oder aus mehreren einzelnen Visualisierungen. In einer mehrteiligen Infografik können wiederum mehrere einzelne Visualisierungen eingebettet werden.
Zum Beispiel: Eine Infografik stellt den Verbrauch von Elektrogeräten dar. In einem Haus zeigen einzelne Diagramme den jeweiligen Verbrauch von Elektrogeräten in den Räumen, in denen diese Elektrogeräte eingesetzt werden. Durch das Darstellen im Haus zeigst du gleichzeitig, in welchen Bereichen (Kochen, Freizeit, Heizen) am meisten Strom gespart werden kann.
Größere, mehrteilige Infografiken lassen sich auf Websites und in Printmedien einsetzen. Für Social Media eignen sich eher einzelne Visualisierungen. Dafür können mehrteilige Infografiken in einzelne Teile geschnitten werden. Das Zielmedium ist also entscheidend für die Wahl des Formats und der Größe der Infografik.



Tipps für mehrteilige Infografiken:
- Alle Visualisierungen sollten die Story der Infografik und damit die zentrale These der Infografik unterstützen.
- Die einzelnen Elemente sollten nicht zu ähnlich und damit langweilig sein. Sie stellen verschiedene spannende Aspekte zu einem Thema dar, die durch unterschiedliche Visualisierungsarten abwechslungsreich verbildlicht werden.
- Überfrachte die Infografik nicht mit der Darstellung zu vieler Datensätze.


Grafiktyp auswählen
Nun geht es darum, einen passenden Grafiktyp für die Darstellung der Daten oder Informationen auszuwählen. Der Grafiktyp hängt davon ab, was du mit der Infografik erreichen willst bzw. welche Kernaussage du betonen möchtest.
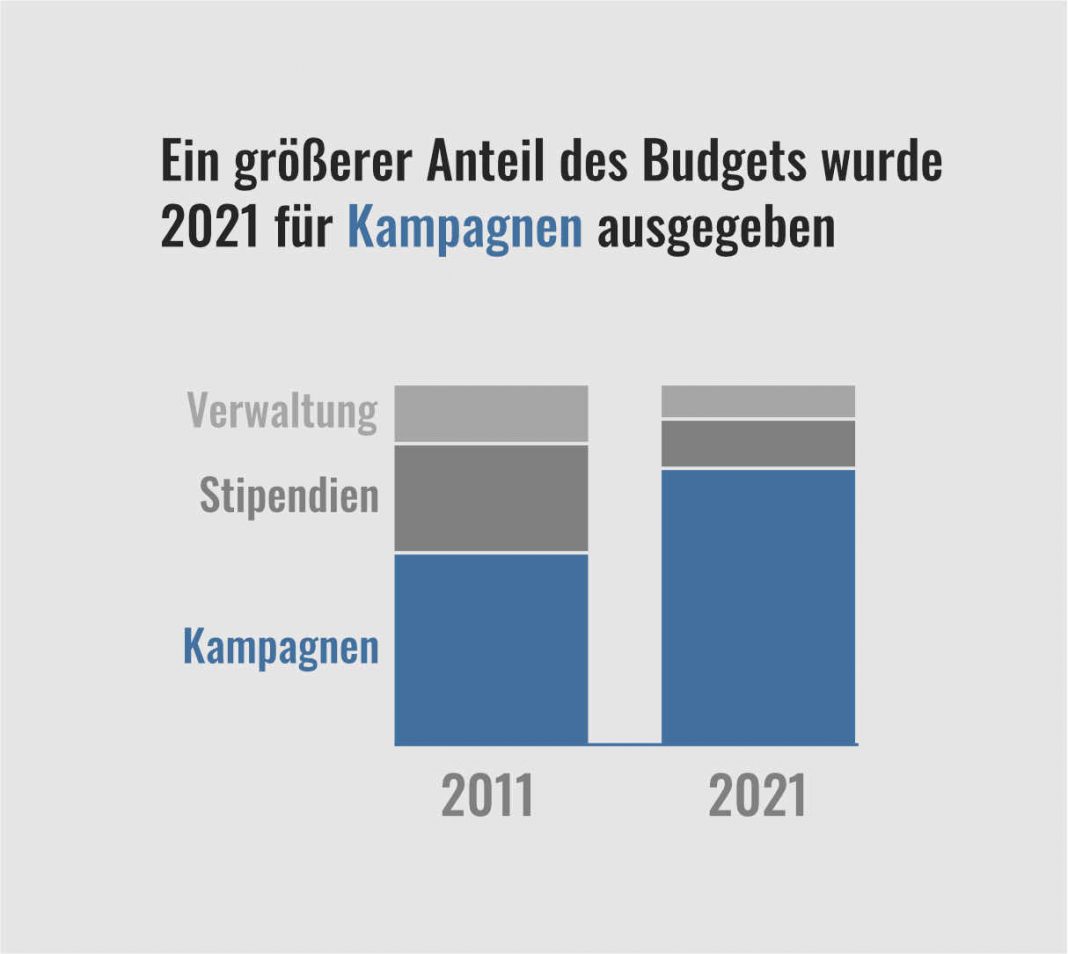
Nehmen wir an, es liegen die Ausgaben für verschiedene Posten vor, etwa für „Kampagnen“, „Verwaltung“ und „Stipendien“. Der Fokus verschiedener Grafikarten ist unterschiedlich:

Kreisdiagramm: Wie hoch war der Anteil der einzelnen Posten an den Gesamtkosten in einem Jahr? Also wird die Frage beantwortet: „Wofür geben wir 2021 das meiste (wenigste) Geld aus?“

Zwei gestapelte Säulendiagramme: Wie haben sich die Anteile an den Gesamtkosten für die einzelnen Posten von 2011 bis 2021 verändert? Frage: „Wofür geben wir unsere Gelder aus und wie hat sich das von 2011 auf 2021 verändert?“

Ein gruppiertes Säulendiagramm: Wie haben sich die Posten für die Kampagnen, Verwaltung und die Stipendien verändert? „Geben wir 2021 mehr Geld für Kampagnen aus als 2011?“
Verschiedene Visualisierungsarten stellen also unterschiedliche Punkte in den Vordergrund. Noch ein Beispiel: Ein Balkendiagramm stellt neben den absoluten Werten eine Rangfolge, etwa eine Rangfolge von Ländern, eindrucksvoller dar als ein Säulendiagramm.
Welche Visualisierungsarten infrage kommen, hängt von den vorliegenden Daten ab. Das Data Viz Project und der Data Visualisation Catalogue bieten gute Übersichten über Visualisierungsarten.
Allerdings listen diese Seiten viele Diagrammtypen und Visualisierungsmöglichkeiten auf, die nicht alle leicht und schnell zu verstehen sind. Besonders Leser, die weniger Berührung mit Statistiken haben, werden von komplexen Darstellungen abgeschreckt. Außerdem eignen sich diese Darstellungsarten eher für Print-Medien wie Zeitschriften, für die sich die Leser viel Zeit nehmen. Und seien wir mal ehrlich – Wie viele Leute nehmen sich viel Zeit für einen Jahresbericht und sehen sich diese komplexe Infografik dann genauer an?
Zu Beginn ist es daher sinnvoll, sich auf die wichtigsten Diagramm- und Grafiktypen zu beschränken.
Daten werden für die Leser greifbarer, wenn sie in Bezug zu anderen, bekannten Daten oder greifbareren Größen gesetzt werden. Zu welchen Daten ein Bezug hergestellt werden kann, um Daten Kontext zu verleihen, zeigt ein Artikel im Data Handbook.
Eine häufig gewählte Visualisierungsart sind Kreisdiagramme. Diese werden in der Fachwelt heiß diskutiert. Häufig werden sie einfach für falsche Zwecke eingesetzt oder schlecht gestaltet. Richtlinien helfen, Kreisdiagramme besser zu gestalten und sinnvoll einzusetzen.
Leseempfehlungen zu Visualisierungsarten:
- Guter Überblick über Darstellungsarten für Infografiken
- Übersicht über Darstellungsarten nach Zweck
- Einen Diagrammtyp für eine Infografik auswählen
Grafik erstellen
1. Designprinzipien anwenden
Wer Infografiken selbst erstellt, sollte darauf achten, Design-Grundlagen gezielt anzuwenden. Design-Prinzipien wie Weißraum oder Hierarchie lassen Infografiken schnell professioneller aussehen. Die Grundprinzipien des Grafikdesigns zu lernen, ist gar nicht so schwer. Visme zeigt, wie Grafikdesign-Prinzipien bei Infografiken angewendet werden. Als Beispiel soll das Design-Prinzip Hierarchie dienen: Es sollte eine klare Hierarchie zwischen den Textelementen bestehen, z. B. durch die Größe der Textelemente. Eine klare Hierarchie zwischen den einzelnen Textelementen zu schaffen, macht die Infografik übersichtlicher. Der Leser nimmt zuerst die Überschrift wahr und wird durch sie neugierig auf den Rest der Infografik.
2. Unnötige Elemente entfernen
Unnötige Elemente zu entfernen ist besonders bei Datenvisualisierungen wichtig (also Visualisierung von Statistiken, im Gegensatz zu Visualisierungen von Prinzipien, Funktionsweisen, Abläufe etc.). Damit ist nicht gemeint, Anteile an einem Ganzen, wie z.B. Datenpunkte willkürlich wegzulassen.
Elemente, die weggelassen werden können:
- Datenpunkte ohne Aussagekraft. Ein Diagramm zeigt die Anzahl der Projekte in den Bundesländern? Dann lasse die Bundesländer weg, in denen keine Projekte durchgeführt werden. Ausnahme: Du willst betonen, dass in einigen Bundesländern eben gerade nichts passiert.
- Die Achsen, Einteilungs-Striche auf den Achsen und die Zahlen an der X- und der Y-Achse können weggelassen werden, wenn die jeweiligen Werte direkt im Diagramm an den Balken oder Säulen stehen. In Liniendiagrammen sind die Zahlen an der X- und Y-Achse dagegen sinnvoll, da nicht bei jedem Datenpunkt ein Wert stehen kann.
- Gitternetzlinien im Diagramm: In grau darstellen oder ganz weglassen, wenn die Werte direkt beschriftet sind.
- Rahmen um Diagramme wie in Excel sind unnötig.
Wichtig: Die Y-Achse des Diagramms sollte immer bei 0 beginnen und die X-Achse bei Flächen- und Liniendiagrammen nicht entfernt werden.
Wenn viele Kategorien visualisiert werden, z. B. viele einzelne Freizeitaktivitäten, kann es sinnvoll sein, diese in gröberen Überkategorien zusammenzufassen oder im Diagramm nach Gruppen zu sortieren. So wird die Infografik übersichtlicher. In weiteren Grafiken können wiederum die Anteile an den einzelnen Überkategorien dargestellt werden.
Leseempfehlungen:
- Gute Darstellung, wie unnötige Elemente Schritt für Schritt entfernt werden
- Das Buch Storytelling mit Daten von Cole Nussbaumer Knaflic zeigt sehr gut, wie unnötige Elemente in Datenvisualisierungen entfernt werden.
- Noch eine Anleitung für die Entfernung von unnötigen Elementen
3. Direkte Beschriftung
Die Beschriftung ist ein Aspekt, der oft nicht optimal umgesetzt wird. Diagramme sollten direkt beschriftet werden, anstatt eine Legende zu wählen. So müssen die Leser nicht mit den Augen zwischen Diagramm und Legende hin- und herspringen und sich die Bedeutungen der einzelnen Farben merken. Das ist anstrengend und es gilt, das zu vermeiden. Schnell und gut lesbare Diagramme sind vor allem auf Social Media wichtig, aber auch in Print sollten Diagramme einfach zu lesen sein.
Wenn man sich doch für eine Legende entscheidet, sollten die farbigen Kästchen mindestens so groß wie die Schrift sein. Dadurch wird sichergestellt, dass die Farben später gut erkannt werden, auch wenn die Grafik relativ klein ist. Bei Kartendiagrammen mit Farbcodierung lassen sich direkte Beschriftungen kaum umsetzen, hier muss also auf eine gut verständliche Legende gesetzt werden.
Zwei Richtlinien für die Beschriftung:
- Beschriftungen horizontal schreiben, damit sie schnell erfassbar sind. Nicht diagonal oder senkrecht!
- Nicht zu kleine Schriftart, besonders für Social-Media-Grafiken, die Lesbarkeit auch auf verschiedenen Smartphones testen.
Quick-Fix bei Säulendiagrammen: Bei Säulendiagrammen mit zu langen Beschriftungen (etwa „Mecklenburg-Vorpommern“ lässt sich horizontal schlecht unter eine Säule quetschen) stattdessen ein Balkendiagramm wählen.
Beschriftung vereinfachen & schneller lesbar machen:
- Legende kann auch direkt in die Überschrift, indem man die einzelnen Textteile farbig markiert.
- Passenden Farbcode wählen, etwa Schattierungen einer Farbe, wenn es sich um Abstufungen handelt, wie z.B. eine Bewertungsskala. Die Beschriftung wird so einfacher & schneller verständlich.
4. Daten nach einem System anordnen
In Kreisdiagrammen, Balken- und Säulendiagrammen können Daten unterschiedlich angeordnet werden. Sortiere die Daten in Diagrammen systematisch. Bei Kreisdiagrammen starte mit dem größten Anteil auf 12 Uhr des Kreisdiagramms.
Balken- und Säulendiagramme lassen sich nach der Größe sortieren, je nachdem, ob höhere oder geringere Werte im Vordergrund stehen sollen und bei gestapelten Balken- und Säulendiagrammen gibt es noch mehr Optionen. In manchen Fällen ist es sinnvoll, die Datenpunkte nach einem inhaltlichen Kriterium zu sortieren. Das ist etwa bei Zustimmungswerten auf einer Skala so: Die Datenpunkte werden von hoher Zustimmung bis keine Zustimmung sortiert. Die Daten sollten nach einem System angeordnet sein, welches das Argument der Daten unterstützt, schlüssig und einfach verständlich ist.
5. Farben in Infografiken
Farben heben Elemente hervor und zeigen, welche Hauptinformationen die Infografik enthält.
Bei der Farbwahl gilt für Diagramme: Weniger ist mehr. Ein Farbschema mit diesen Farben eignet sich gut für viele Infografiken: eine oder zwei Schmuckfarben und ihren Schattierungen, plus Grau-Schattierungen oder eine andere helle, neutrale Farbe und ihre Schattierungen. So eine Farbpalette ist einfach zu erstellen.
Der neutrale Farbton und seine Schattierungen spielen eine besondere Rolle bei der Gestaltung von Infografiken. Grau oder die neutrale Farbe aus dem Farbschema wird genutzt, um Elemente hervorzuheben. Setze das, was wichtig ist, in Farbe. Das, was weniger wichtig ist, aber zum Verstehen essenziell, in grau. Die folgende Grafik legt den Fokus auf den Anteil der Schüler, die ihre digitalen Kompetenzen erweitert haben. Die anderen 5% sind im neutralen Grau gehalten. Damit wird die Kernaussage, dass die Organisation ihre Wirkung erzielt hat, besonders deutlich.

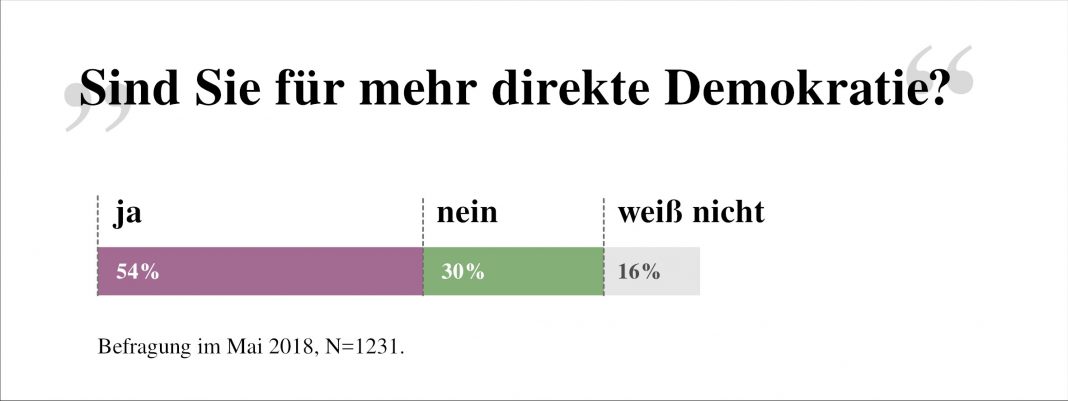
Außerdem kann die neutrale Farbe Antwortkategorien wie „weiß nicht“ darstellen. Diese Antwortkategorien können nicht einfach weggelassen werden, sind aber nicht so wichtig, dass sie in Farbe dargestellt werden.

Die Farbe hat also einen entscheidenden Einfluss auf die Wahrnehmung der Inhalte, kann die Kernelemente hervorheben und so die Hauptaussage verständlicher machen.

Für kontinuierliche Daten nutze Schattierungen einer Farbe und einzelne Farben für kategoriale Variablen. Nutze Farben konsequent. Stehen mehrere Diagramme in einer Gruppe zusammen, sollte die Farbwahl konsistent sein. Wird eine Farbe mehrmals in diesen Diagrammen verwendet, wird davon ausgegangen, dass diese Farbe sich auf dieselbe Kategorie / Gruppe bezieht. Eine konsistente Farbwahl macht es einfacher, nebeneinanderstehende Grafiken zu interpretieren.
Farbkombinationen, die Konventionen entgegenstehen, sollten vermieden werden, etwa „ja“ mit rot und nein mit „grün“ zu kennzeichnen. Dunklere Farben werden mit höheren Werten assoziiert, hellere mit geringeren. Dem zu folgen, erleichtert die Lesbarkeit der Infografik und vermeidet Missverständnisse.
Tools für die Farbwahl für Infografiken
- Chroma.js Color Palette Helper: Farbpaletten mit Schattierungen einer Farbe für Datenvisualisierungen erstellen. Auf Barrierefreiheit für Menschen mit Farbsehstörungen prüfen.
- Contrast Checker: prüft, ob Kontrast zwischen den Farben für Online-Grafiken ausreicht.
- Accessible Colors: liefert alternativen Farbwert, falls Kontrast für Web-Grafiken nicht ausreicht.
- Konstrastrechner: Berechnet Lesbarkeit für Web und Druck
- Coblis: Bild hochladen und sehen, wie Menschen mit einer Farbsehstörung das Bild wahrnehmen.
Leseempfehlungen:
- Sehr gute Einführung und Tipps für die Farbwahl für Infografiken
- Farbschema ändern, sodass es barrierefrei wird
- Probleme beim Farben finden? Zu wenig Farben, nicht barrierefrei oder schwer zu unterscheiden? Probleme bei der Farbwahl lösen
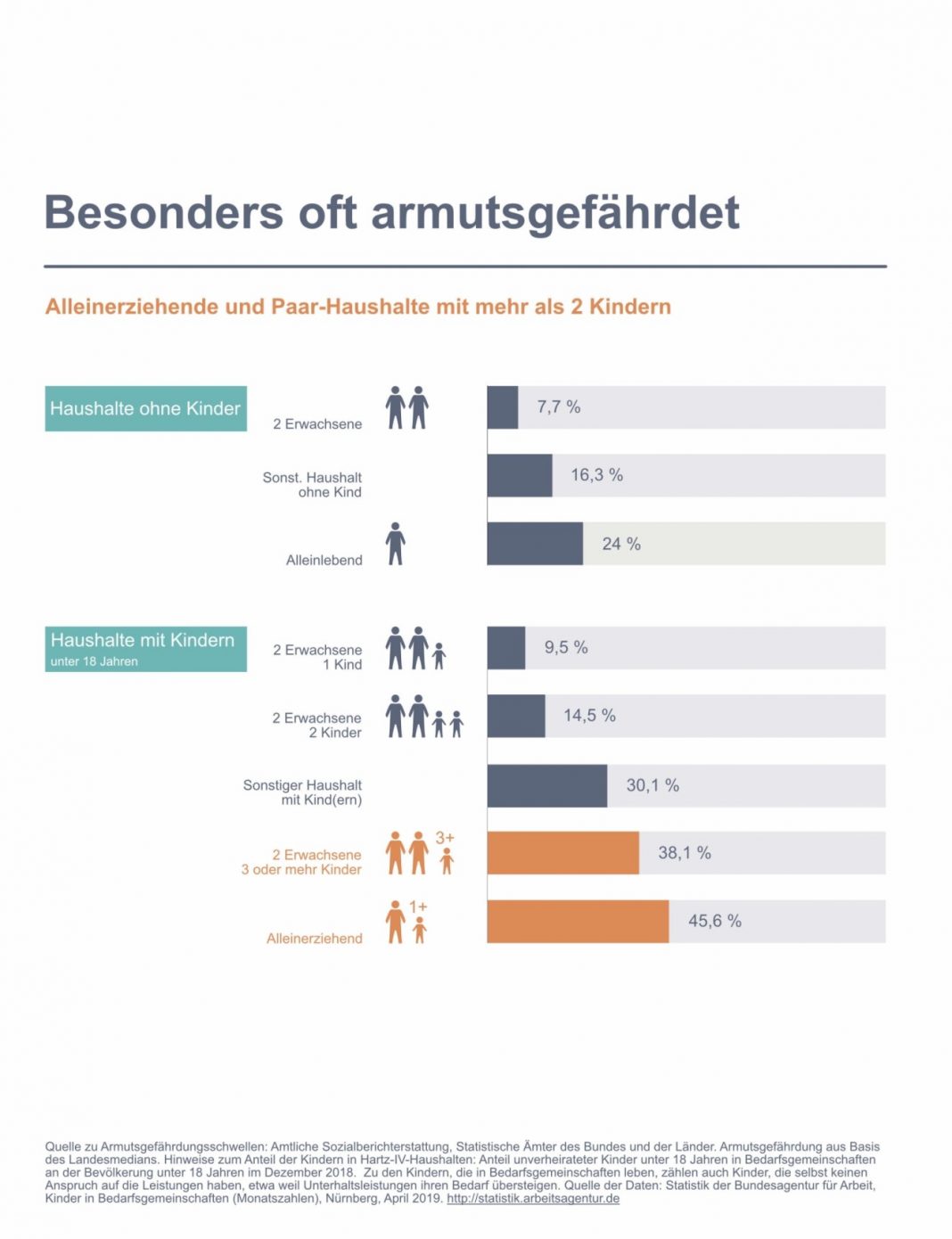
6. Illustrative Elemente gezielt einsetzen
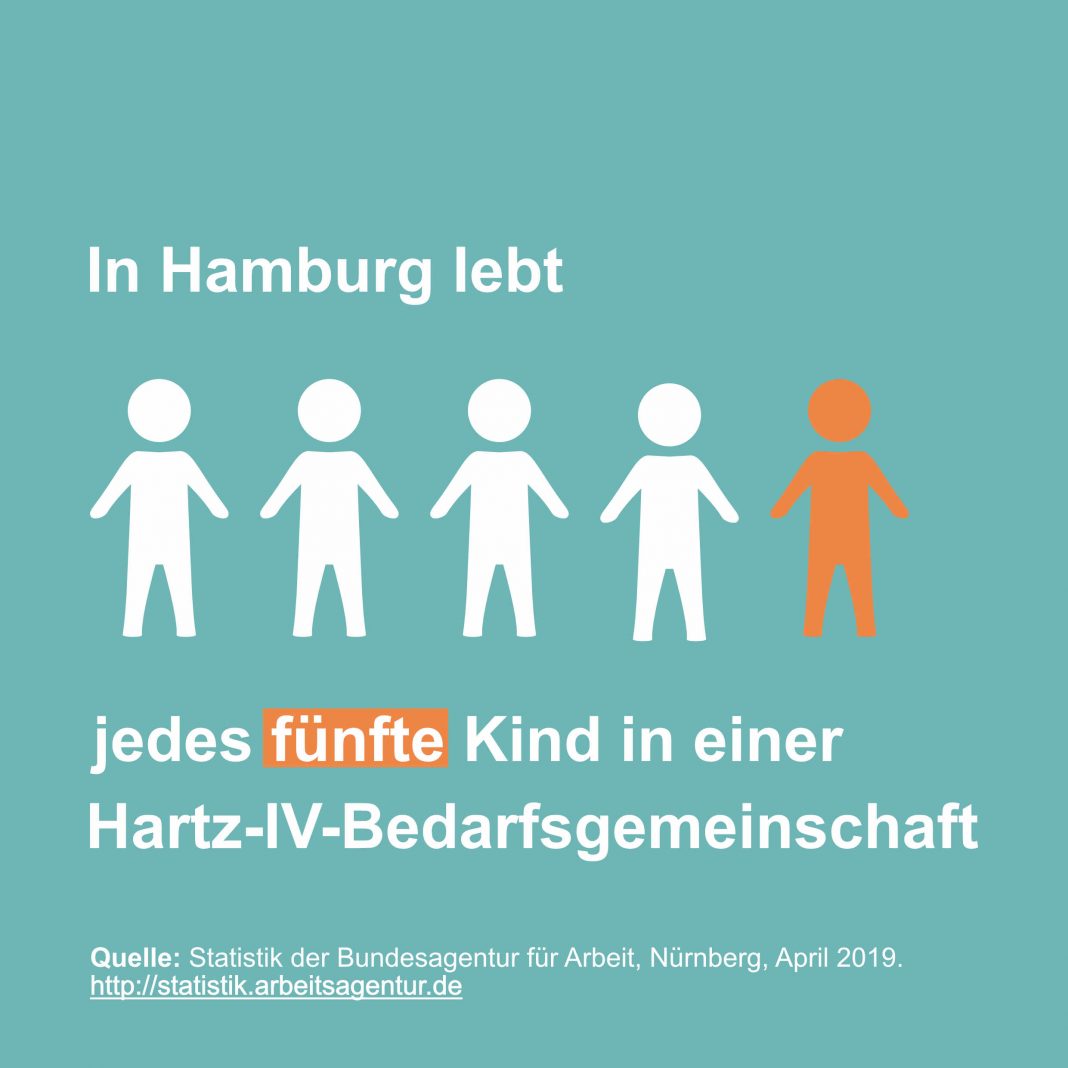
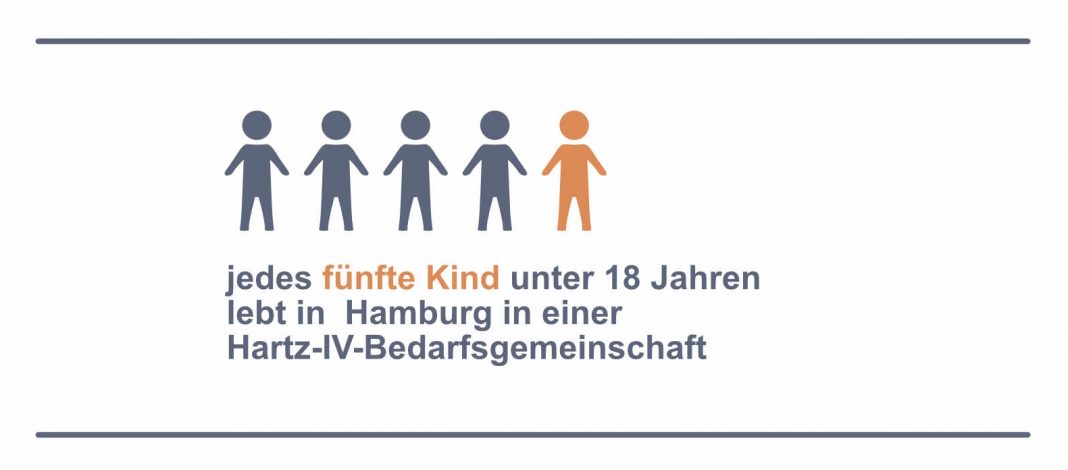
Illustrative Elemente ersetzen oder ergänzen Texte und machen Infografiken somit einfacher und schneller verständlich. Außerdem können sie als rein dekorative Elemente eingesetzt werden. Einige Visualisierungsarten bestehen auch aus Icons, zum Beispiel das Pictorial Fraction Chart.

Möglichkeiten, Text durch grafische Elemente zu ersetzen oder verständlicher zu machen:
- Icons zu Beschriftungen, zum Titel oder zum Untertitel hinzufügen
- Beschriftungen durch Icons ersetzen. Nur wenn für die Zielgruppe ohne Nachdenken sofort verständlich, etwa Logos von bekannten Firmen, die den Markennamen enthalten.
Wichtig ist, dass die grafischen Elemente wirklich selbsterklärend sind. Frage fachfremde Personen um Rat: Verstehen sie auf Anhieb, was gemeint ist? Baue nicht zu viele grafische Elemente in die Beschriftung deiner Grafik ein, wichtiger ist die Verständlichkeit.
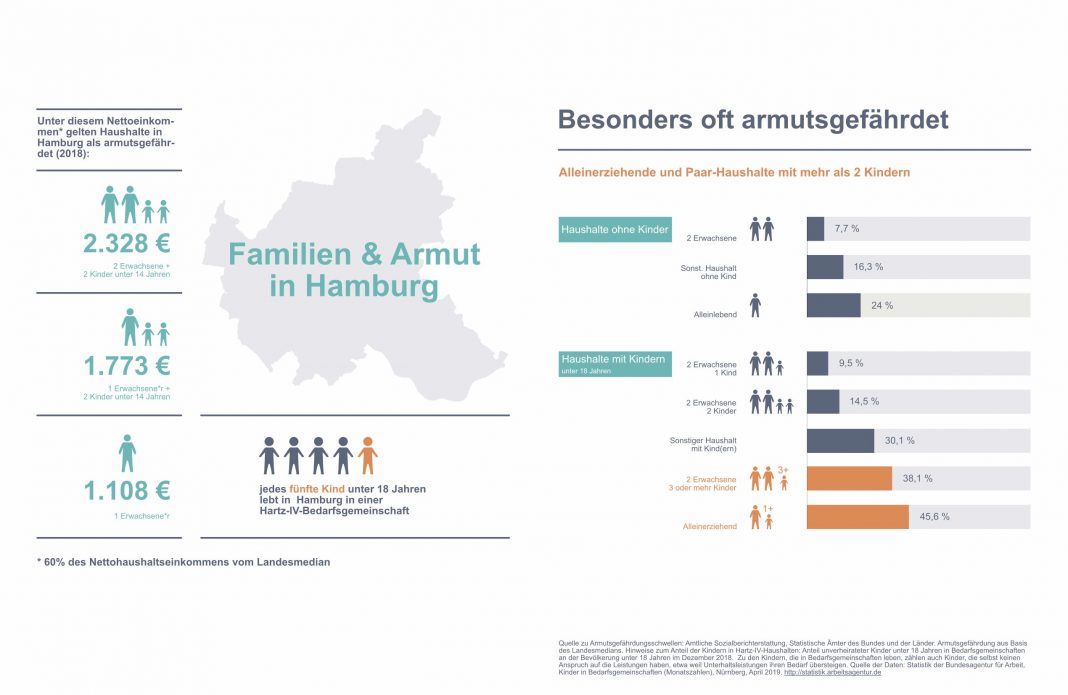
Hier helfen die Icons dabei, schnell die Haushaltstypen zu erkennen, ohne erst die Beschriftungen lesen zu müssen.
Tipps für Icons in Online-Tools wie Piktochart
Durch Online-Tools wie Piktochart können schnell professionelle Infografiken erstellt werden. Bei Online-Tools ist entscheidend, Icons, grafische Elemente, Schriften und Farben zusammenzustellen, die zusammenpassen. Achte bei Icons und grafischen Elementen auf einen einheitlichen Stil, der zum Thema der Infografik passt. Dafür ist es besonders hilfreich, verschiedene Icon-Stile zu kennen.
Die Infografik-Tools bieten eine beschränkte Anzahl an Icons. Um auch andere Informationen zu visualisieren, kombiniere zwei Icons zu einem neuen Icon oder nutze ein einfaches Icon plus wenige Worte als Erklärung. Diese Icons können dann in einer Infografik nur in der einen Bedeutung genutzt werden. Die Icons müssen nicht selbsterklärend sein. Nutze nur wenige zusammengebaute Icons, die nicht selbsterklärend sind. Sonst wird es schnell unverständlich.
7. Textelemente verständlich nutzen
Folgende Textelemente werden in Infografiken verwendet:
Die Headline ist wie die Headline in der Zeitung: Sie macht neugierig auf die Grafik und gibt kurz und knackig die Hauptaussage der Infografik wieder. Sie wird auf das Ziel bzw. auf die Hauptaussage deiner Infografik ausgerichtet. Du möchtest anhand der Daten zeigen, wieviel Wirkung deine Projekte bisher haben? Die Headline zur Grafik lautet „90% der Eltern sagen, dass sie in ihrer Erziehung sicherer geworden sind“. Ist Transparenz im Finanzbericht das Ziel? Dann schreibst du nüchterner „Ausgaben der Organisation 2016“. Starke Titel liefern die Hauptaussage der Datenvisualisierung direkt, ohne dass der Betrachter erst einmal umständlich die Grafiken interpretieren muss. Das heißt nicht, dass dieser Titel dann den Nutzer manipuliert. Denn der sucht ohnehin nach der Aussage der Grafik. Es kommt auch darauf an, ob der Titel bewertend formuliert ist.
Ein Untertitel gibt wichtige Informationen zur Infografik, die zu wichtig sind, um nur in der Bildunterschrift zu stehen, zum Beispiel die Jahreszahl. Oder es wird der Titel, der eher catchy, aber nicht komplett verständlich ist, näher erklärt.
Zusätzlich kann ein Intro geschrieben werden, bestehend aus 2-3 Sätzen, welches die Grafik zusammenfasst und Lust auf mehr macht. Für einzelne, einfache Diagramme nicht so sinnvoll, aber für Printgrafiken mit vielen Elementen oder längere Webgrafiken kannst du damit die Infografik anteasern.
Die Legende oder direkte Beschriftung: Diagramme sollten möglichst direkt beschriftet werden, um schnell und einfach lesbar zu sein.
Bildunterschrift des Diagramms: Die Bildunterschrift des Diagramms ist der einzige Text, der nicht durch illustrative Elemente ersetzt werden sollte. Hier darf auch mehr Text stehen, wichtig ist, dass die nötigen Informationen vorhanden sind. In der Bildunterschrift steht, wenn nicht schon im Titel oder Untertitel erwähnt: Angabe des Zeitpunkts oder Zeitraums der Datenerhebung, ggf. die externe Datenquelle (Hinweis zu gefordertem Quellenhinweis der Daten beachten), ggf. Anmerkungen zur Datenerhebung wie in der Datenquelle und bei Umfragen die Gesamtzahl der befragten Personen („n=“). Bei Umfragen ist hier auch Platz für die Originalfrage, falls diese im Diagramm verkürzt dargestellt wurde.
7 Schritte zu weniger und besser verständlichem Text:
- Texte aus dem Datensatz in die Infografik kopieren und in die verschiedenen Elemente aufteilen (Headline, Untertitel, Intro, Beschriftung, Bildunterschrift)
- Griffige Titel formulieren und ggf. Untertitel hinzufügen, falls der Inhalt der Grafik sonst nicht klar wird
- Fachbegriffe in einfacheren Text umformulieren
- Auf überflüssige, doppelte Inhalte prüfen und diese streichen
- Sätze in Halbsätze oder wenige Wörter umformulieren
- Aufzählungen aus dem Fließtext (wenn vorhanden) in Stichpunkte umwandeln, diese evtl. mit Icons verständlicher machen
- Teile des Textes durch Icons ergänzen, wenn dadurch der Text durch Icons schneller und einfacher verständlich wird.
3 Tipps für Texte:
- Der Text der Infografik sollte für Laien ohne Statistik-Fachbegriffe verständlich sein, wenn er sich nicht gerade an Fachleute, etwa Wissenschaftler, richtet.
- Die Schriftarten sollten gut lesbar sein – vor allem mehrzeiliger Text braucht eine gut lesbare Schriftart. Kapitälchen und reine Großbuchstaben über mehrere Zeilen lieber vermeiden, denn sie sind schlecht lesbar.
- Schaffe eine klare Hierarchie zwischen Headline, Untertitel, Beschriftungen und Legende, etwa durch Schriftgröße und Auszeichnungen.
Barrierefreie Infografiken
Für eine barrierefreie Farbwahl prüfe die Infografik mithilfe der Farb-Tools aus diesem Artikel.
Meist werden Infografiken online als Bild geteilt. Alternativ-Beschreibungen machen deine Grafiken für blinde und sehbehinderte Menschen zugänglich. Beschreibe deine Grafik in einem Satz im ALT-Text und nenne bei Diagrammen auch die Art des Diagramms. Stelle zusätzlich eine Text-Alternative auf der Seite unter der Infografik oder auf einer anderen Seite bereit. Verlinke diese vor der Infografik.
Leseempfehlung:
- Text-Alternative zur Infografik: Wie geht das?
- Tipps für barrierefreie Bild-Infografiken, HTML & CSS-Infografiken und PDF-Infografiken
- Tipps für HTML & CSS-Infografiken
Feedback einholen zu Infografiken
Bei Infografiken, die komplexe Daten einfach darstellen sollen, ist das Einholen von Feedback empfehlenswert. Dabei hilft das Feedback von Fachkollegen, die richtige und angemessene Visualisierung der Daten zu überprüfen. Frage Menschen aus der Zielgruppe, an die sich die Infografik richtet, nach Feedback. Diese haben oft ein anderes Vorwissen als (Fach-)Kollegen und gerade Datenvisualisierungen können, je nach Vorwissen, schwierig zu erschließen sein.
Beim Feedback-Nehmen kommt es darauf an, die richtigen Fragen zu stellen, um die Wirkung deiner Infografik zu evaluieren. „Wie findest du das?“, bringt insbesondere bei Infografiken wenig weiter.
Zeige der Person die Infografik im Zielformat, also digital, wenn sie digital veröffentlicht wird, ausgedruckt, wenn es um Print geht. Bei Infografiken unterscheidet sich die Wirkung zwischen Print und digital viel mehr als etwa bei Texten oder Fotos. Da Print-Grafiken komplexer sein können, sollte die Grafik für das Feedback ausgedruckt werden. Der Betrachter hat einen besseren Überblick, wenn die Infografik vor ihm ausgedruckt liegt als auf dem Desktop-PC und kann sich die einzelnen Bereiche genauer ansehen. Social-Media-Grafiken sollten auf dem Smartphone betrachtet werden, um etwa Probleme bei der Lesbarkeit zu identifizieren. Funktioniert die Grafik auf dem Smartphone, ist auch die Lesbarkeit auf dem Desktop-Computer gewährleistet.
Fragen für das Feedback:
- Was ist die Grundaussage der Infografik?
- Ist der Aufhänger spannend?
- Ist die Infografik leicht verständlich?
- Was verstehst du nicht?
- Brauchst du weitere Erklärungen, um die Daten zu verstehen?
- Wie fühlst du dich, wenn du die Infografik angesehen hast?
Hast du zu Beginn eine Schlagzeile für deine Infografik entwickelt? Prüfe, ob sie durch die Infografik schnell deutlich wird und frage dies auch den Feedback-Gebenden. Trifft die Aussage der Feedback-Gebenden zur Infografik deinen Kerninhalt, den du zu Beginn in 3-5 Sätzen ausgearbeitet hast? Überarbeite deine Infografik, wenn nicht: Prüfe, ob die passende Grafikart ausgewählt ist. Setze Farben, Headlines oder Weißraum so ein, dass die wichtigsten Elemente deutlicher hervortreten und der Kerninhalt klarer wird. Reduziere ggf. die grafischen Elemente, um die Grafik einfacher und übersichtlicher zu machen.
Infografiken verbreiten und wiederverwenden: Best Practice
Auf welchem Kanal du die Infografik verbreiten möchtest, legst du zu Beginn fest. Hiernach suchst du etwa das Format aus. Du kannst Infografiken auch für andere Zwecke wiederverwenden.
Do’s für die Erstellung & Verbreitung von Infografiken
- Toolkit mit häufig verwendeten Icons, grafischen Elementen, Textbausteinen und Diagrammtypen zusammenstellen, um schnell passende Infografiken zu bauen.
- Große, mehrteilige Infografik in kleine Teile zerschneiden und als Content-Häppchen auf Social Media teilen (interessanten Ausschnitt wählen, ggf. Beschriftung ergänzen und angeschnittene dekorative Elemente oder angeschnittene Elemente von benachbarten Grafiken für den Export ausblenden).
- Einen spannenden Ausschnitt auf Social Media teilen und mit der großen Infografik auf der Website verlinken. In einer angemessenen Größe auf der Website darstellen. Mobile Darstellung auf Lesbarkeit prüfen.
- Grafiktyp bzw. Datenauswahl für verschiedene Kanäle anpassen, etwa weniger Gruppen miteinander vergleichen und/ oder Inhalte auf mehrere Grafiken aufteilen, damit die Grafik nicht zu umfangreich für Social Media wird.
- Direkt eine Serie von Grafiken im selben Stil erstellen und einzeln oder in Gruppen auf Social Media teilen.
- Kompliziertere Printgrafiken mit einem spannenden Aufhänger, der auf die Grafik neugierig macht, versehen.
- Infografik-GIFs oder animierte Infografiken nutzen, um Entwicklungen von Daten prägnanter darzustellen und sie verständlicher sowie interessanter zu machen.
- Infografiken auf der Website für Suchmaschinen optimieren.
Don’ts für die Erstellung & Verbreitung von Infografiken
- Eine große Infografik mit mehreren einzelnen Diagrammen auf Social Media posten, sodass nur ein uninteressanter Ausschnitt zu sehen ist oder die Elemente so klein sind, dass sie kaum erkennbar sind. So weckt die Infografik kein Interesse. Bei einer großen Infografik muss hineingezoomt werden, gerade bei mobiler Nutzung. Mobile Nutzer bleiben an einer kurzen, einfachen Grafik eher hängen.
- Zu kompliziert für Social Media gestalten: Infografik mit zu vielen Elementen, zu komplizierten Texten oder einem zu komplexen Grafiktyp für die kurze Aufmerksamkeitsspanne auf Social Media.
- Viele Farben, Schriftarten und Stile kombinieren. Stattdessen: Weniger ist mehr.
- Kleine Beschriftungen und ähnliche Farben für Diagramme, sodass sie auf dem Smartphone nicht erkennbar ist oder in Print kaum lesbar.
- Einen komplizierten Diagrammtyp wählen, den die Zielgruppe nicht versteht. Lieber einen einfachen, gut verständlichen Diagrammtyp nutzen.
- Techniken bei der Datenvisualisierung einsetzen, die den Betrachter täuschen.
Online-Tools für Infografiken
In Online-Tools lassen sich Infografiken unkompliziert und schnell erstellen. In den kostenlosen Versionen befindet sich meist das Logo des Tools auf der Infografik. Wenn du passende Icons vorliegen hast oder eine Reihe Icons im selben Design-Stil kaufst, kannst du auch ohne Vektorgrafik-Kenntnisse (und ohne Online-Tool) professionelle Infografiken erstellen.
Einige Infografik-Tools:
Canva: Mit Canva lassen sich einige Diagrammtypen erstellen, andere Informationen, wie etwa Abläufe und Prinzipien lassen sich mit den vorhandenen Vorlagen und grafischen Elementen (Icons, Formen, etc.) darstellen. Kostenlose Pro-Variante für Nonprofit-Organisationen (ohne Premium-Elemente).
Piktochart: Tool, um Infografiken und andere Grafiken zu erstellen. In der kostenlosen Basis-Version ist das Piktochart-Logo auf den Grafiken zu sehen. Rabatt für Nonprofit-Organisationen.
Auf geht’s an die Infografiken
Du willst die komplexen Themen deiner Organisation spannend und verständlich vermitteln? Trotz der kurzen Aufmerksamkeitsspanne auf Social Media Aufmerksamkeit auf eure Themen lenken? Mehr visuellen Content und Abwechslung für Social Media? Weniger Bleiwüsten in Printmedien und nicht noch mehr Fotos? Zeigen, wie wichtig eure Organisation ist?
Leg los mit Infografiken. Mit der Vielzahl an Online-Tools oder einer gekauften Icon-Serie ist die Gestaltung auch für Nicht-Designer machbar. Ach, und: Spaß macht es nebenbei auch noch. Denn schließlich könnt ihr so den Menschen da draußen noch besser zeigen, warum eure Organisation und eure Arbeit wichtig ist. Und das gibt euch auch einen Motivationskick: Denn in visueller Form zu sehen, warum eure Organisation wichtig ist und was ihr leistet, ist einfach ein schönes Gefühl.
Linktipps
Zum Abschluss gebe ich dir noch einige Linktipps mit auf den Weg. Die ersten Links helfen dir, die Grundkenntnisse zur Datenvisualisierung zu üben: Besonders hilfreich ist dabei das genannte Online-Tool. Am Ende findest du noch einige Linktipps, um tiefer in die Datenvisualisierung einzusteigen und Detailkenntnisse zu erwerben.
- Data Visualization Checklist: Online-Tool als Checkliste für Infografiken, gibt es auch als PDF-Download. Bei diesem praktischen Tool kannst du deine Infografik hochladen und Schritt für Schritt die wichtigsten Aspekte überprüfen, z. B. die Barrierefreiheit für Menschen mit Farbsehstörungen oder ob unnötige Elemente enthalten sind.
- Daten auf den Punkt gebracht. Ein Selbstlernkurs zur Informationsvisualisierung, Universität Göttingen. Diagrammarten, Farben, Design-Prinzipien, Tipps für die Datenvisualisierung als kurzer Selbstlernkurs zum Durchklicken.
- Kurze, übersichtliche Zusammenstellung von Don’ts bei der Datenvisualisierung
- Everything We’ve Learned from Making 4,000 Infographics: Tipps sortiert nach Phasen der Erstellung der Infografik, vom Brainstorming bis zur Verbreitung der Infografik.
Blogs, um Datenvisualisierung im Detail zu lernen, mit vielen konkreten Tipps für einzelne Diagramme:
- Storytelling with Data
- Evergreen Data Visualization Blog
- Highlighting data viz best practices around the web (kommentiert Infografiken und gibt Verbesserungsvorschläge)