Conversion-Rate-Optimierung (CRO) ist ein wichtiger Hebel, um die Ziele Eurer Website besser zu erreichen und gleichzeitig Eure Besucher glücklicher zu machen. Das Tolle daran: Ihr braucht keine neuen Nutzer gewinnen, sondern arbeitet mit den Menschen, die Eure Website ohnehin besuchen. Ihr sorgt lediglich dafür, dass ein größerer Anteil von ihnen das von Euch gesetzte Ziel erreicht, indem ihr Eure Seiten auf die individuell gesetzte Zielausrichtung hin optimiert.
Unter dem Begriff Conversion-Rate-Optimierung werden daher alle Maßnahmen zusammengefasst, die für eine Steigerung der Zielerreichungsrate sorgen.
Wichtig ist, das „Big Picture“ im Blick zu haben – und das heißt nicht „Button-Farben testen“, sondern sich klar auf den Besucher und sein Interesse zu fokussieren und verhältnismäßig einfache Hebel zu nutzen, die sowohl Euch (höhere Zielerreichung!) als auch Euren Besuchern (bessere Nutzerführung, vereinfachte Bedienung) nutzen.
Bevor es losgeht: Definiert die Ziele Eurer Website und versteht diese als Conversions
Eine Conversion ist zunächst eine von Euch gewünschte Handlung, die ein Besucher auf Eurer Website durchführt und die zur “Umwandlung des Status einer Zielperson in einen neuen Status” führt. Diese Handlung kann individuell definiert werden und ergibt sich zumeist aus den Zielen Eurer Organisation bzw. Website. Hier einige Beispiele für mögliche Ziele:
- Kauf eines Produktes (das Hauptziel aller kommerziell ausgerichteten Websites)
- Spende (einmalig oder regelmäßig)
- Anmeldung zum Newsletter
- Unterstützung einer Petition
- Teilen bzw. Weiterverbreiten eines Inhaltes
- Download eines Dokuments oder einer App
- Klick auf eine weitere Seite (mit speziellem Inhalt)
- …
Jede Website hat meist mehrere Ziele. Daher ist der erste und wichtigste Schritt, die Ziele zu definieren und zu gewichten.
Als Faustregel gilt: Eine Seite = ein Ziel. Das ist nicht immer einfach umzusetzen und auch keine Verpflichtung, hilft aber dabei, den Fokus zu behalten – denn jedes weitere Ziel sorgt für eine geringere Zielerreichung durch Streuverluste und Ablenkung.
Ein vereinfachtes Beispiel: Eine zur Finanzierung auf Spenden angewiesene NGO hat als ein Hauptziel der Website die Gewinnung neuer Spender. Aber auch weitere Ziele sind wichtig: Das kann die Gewinnung neuer Unterstützer sein (durch Teilnahme an einer Petition oder der Anmeldung im Newsletter) aber auch einfach das Teilen der eigenen Themen und Inhalte (Weiterverbreitung).
Diese Ziele müssen nicht nur insgesamt gewichtet werden, sondern können auch auf unterschiedlichen Seitentypen einen jeweils anderen Schwerpunkt haben. Die klassische „Spenden“-Seite beispielsweise braucht keine Zielausrichtung auf maximale Teilbarkeit oder Newsletter-Anmeldungen, sondern einen ganz klaren Fokus auf die Generierung von Spenden (die weiteren Ziele können in Folgeseiten jedoch wunderbar aufgegriffen werden). Bei Artikeln wiederum kann ein stärkerer Fokus auf Teilbarkeit gelegt werden, weil sie als Hebel zur Reichweitensteigerung verstanden werden – ein „Spenden“-Element sollte zwar hier natürlich auch vorhanden sein, kann aber dem Ziel „Weiterverbreitung“ untergeordnet werden und ist deshalb weniger im Fokus.
Die Grundlage: Seiten definieren und als Landingpages begreifen
Vereinfacht gesagt, kann fast jede Unterseite als Landingpage verstanden werden und demnach auf ein Ziel ausgerichtet werden, selbst wenn sie regulär in der Websitestruktur verankert ist. Denn zahlreiche Elemente der Landingpage-Optimierung überschneiden sich mit der Conversion-Rate-Optimierung. Natürlich ist das Verständnis aller Unterseiten als Landingpages in der Realität kaum praktikabel – daher ist es wichtig, sich zunächst auf die wichtigsten Seiten und Ziele zu konzentrieren. Bei allen anderen Seiten können ggf. einzelne Conversion-Elemente gesammelt ausgespielt werden.
Eine einfache Herangehensweise: Dein Web-Analyse-Tool zeigt Dir, welche Unterseiten am beliebtesten sind und die meisten Besucher haben. Besucherzahlen sind dabei ein erster Ansatzpunkt, um möglichst viele Menschen auf der Website zu erreichen und die Optimierungen an besonders lohnenswerten Stellen umzusetzen. Natürlich müssen die Seiten eine gewisse inhaltliche Nähe zu den definierten Zielen haben, um einen inhaltlichen Bruch zu vermeiden. Die so ermittelten Seiten können (bei passenden Inhalten) als Landingpages begriffen und entsprechend umgebaut werden.
Einflussfaktoren der Conversion-Rate-Optimierung
Vorweg: Es gibt dutzende, wenn nicht gar hunderte Faktoren, die Einfluss auf eine Conversion haben. Hier eine kleine Auswahl:
- Aufwand zur Durchführung einer Aktion
- Marken-Bekanntheit
- Usability
- Timing
- Texte
- Ladezeit
- Mehrwert des Angebots
- Call-To-Action (CTA)
- vorherige Erfahrungen
- Vertrauen
- Design
- Farben
- ….
CRO ist zu einem nicht unwesentlichen Teil Psychologie, da sie darauf anzielt, den Besucher Deiner Seite dazu zu bewegen, die Aktion auszuführen, die Du dir wünschst – und eine Vielzahl psychologischer Effekte können dafür sorgen, dass die Motivation des Besuchers, es ebenfalls zu wollen, erhöht wird. Ein Großteil der Tipps und Empfehlungen im Rahmen der CRO beziehen sich zumeist auf den Verkauf von Produkten online – viele dieser Ansätze lassen sich jedoch auch für andere Ziele nutzen.
Behaltet immer im Hinterkopf: Ihr wollt etwas vom Besucher. Daher solltet Ihr alle Möglichkeiten nutzen, es ihm auf dem Weg zur Conversion so einfach wie möglich zu machen. Es gilt, eine möglichst hohe Deckungsgleichheit zwischen Deinem Ziel für die Website und dem Ziel und Interesse des Besuchers herzustellen und die Reibungsverluste dabei so gering wie möglich zu halten. Der wichtige Grundsatz aus der Web-Usability lässt sich somit auch auf die CRO übertragen:
Fokus: Mache die Wege so einfach wie möglich und entferne alle Ablenkungen
Jedes Element auf einer Seite zieht Aufmerksamkeit auf sich: Bilder, Texte, Elemente, Social-Media-Buttons, Links, Menü – sie alle reduzieren damit die Aufmerksamkeit des Besuchers auf Dein eigentliches Ziel. Daher solltet Ihr Euch bei jedem Element die Frage stellen: Brauche ich es wirklich auf dieser Seite? Wenn es nicht unbedingt nötig ist, entferne es, denn: Alle Elemente sollen auf das Ziel ausgerichtet sein:
- Leite Besucher so direkt wie möglich zur gewünschten Aktion
- Erfülle die Erwartungen
- Reduziere die Möglichkeiten auf das Notwendige (aber biete ausreichend Alternativen, z. B. bei Produktauswahlen, Zahlungsmöglichkeit, Spendenhöhe)
- Sei in der Sprache klar und präzise, antworte konkret auf eventuelle Fragen und Zweifel
- Kürze unnötige Schritte und entferne alle Angaben, die nicht unbedingt nötig sind – Ist einmal eine Beziehung hergestellt, können weitere Daten deutlich leichter ergänzt werden
- Halte die Dauer für die Durchführung der Aktion so gering wie möglich
Aufwand: Nimm Deinen Besuchern so viel Arbeit ab, wie Du kannst
Mache alles so einfach wie möglich, damit der Besucher so wenig Zeit, Klicks und getippte Buchstaben braucht wie nur möglich. Wichtige Punkte sind:
- Stelle vorausgefüllte Formulare bereit
- Mache Klickwege so kurz wie möglich
- Nerve deine Besucher nicht mit unnötigen Schritten
- Biete alle notwendigen Informationen, aber nicht mehr
- Nutze die gängigen, einfachen Zahlungsmethoden
- Nutze Standards der Sicherheit und des Datenschutzes und kommuniziere sie, z. B. über Logos oder Siegel
- Stimme Sprache und Wortwahl auf die Zielgruppe ab
Überzeugung: Erkläre die Vorteile (und verschenke etwas)
Zeigt Euren Besuchern, was sie davon haben, wenn sie eine bestimmte Aktion ausführen. Von zentraler Bedeutung ist dabei der Fokus auf den User– er möchte wissen, was seine persönlichen Vorteile sind. Genau das solltest Du kommunizieren.
Tipp: Schenke ihm nach erfolgter Aktion etwas – der Kreativität sind dabei keine Grenzen gesetzt. Das ist unerwartet und sorgt für doppelte Zufriedenheit. Und hat ganz nebenher einen starken Effekt auf Weiterverbreitung und Rückkehr zu Eurer Website.
Vertrauen: Sei transparent und authentisch
Eine persönliche Beziehung und Kommunikation auf Augenhöhe wird selbst bei Online-Shops immer wichtiger. So wird Besuchern gezeigt, dass sie ernst genommen werden, man sich Mühe gibt und bei Problemen da ist. Menschen wollen mit Menschen zu tun haben, nicht mit der anonymen „Organisation xy“. Für Nonprofits, die einen deutlich direkteren Kontakt zu Menschen haben, sollte es umso selbstverständlicher sein.
- Biete einen direkten Kontakt an: Wer sind die Personen hinter der Seite? Wie kann ich in Kontakt treten?
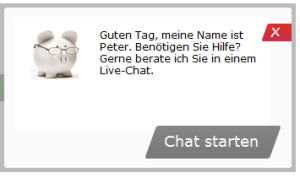
- Gib dazu eine Support-Nummer ein oder setze einen Live-Chat auf. Auch direkte Kommunikation über Social Media kann Wunder wirken
Gute Idee, schlecht umgesetzt: Auch wenn es witzig erscheint – die wenigsten Menschen möchten mit einem chattenden Sparschwein namens Peter kommunizieren.
- Nutze vertrauenschaffende Elemente wie Siegel, Awards oder Logos
- Binde an passender Stelle FAQs ein, um auf konkrete Rückfragen eingehen zu können
- Stelle Nutzerfeedback bzw. Testimonials dar: Nichts überzeugt so sehr wie die Statements anderer Personen, die in derselben Lage waren (und die von Eurem Angebot überzeugt wurden)
- In Formularen: Gib einen Überblick über die nächsten Schritte. Zeige, dass es nur wenige Klicks sind, um die Aktion auszuführen
- Erkläre: Warum sind bestimmte Angaben nötig?
Tipp: Orientiert Euch an amerikanischen Websites – viele Organisationen, aber auch kommerzielle Anbieter schaffen es so, eine sehr persönliche Beziehung aufzubauen: Es muss ja nicht gleich wie bei MOZ sein.
Bedienbarkeit: Optimiere die Technik
Niemand wartet gerne: Hohe Ladezeiten steigern die Absprungrate und tragen zu einem negativen Besuchserlebnis bei. Dasselbe gilt für eine fehlende mobile Optimierung oder die Inkompatibilität mit populären Browsern – wenig ist ärgerlicher als engagierte Besucher zu verlieren, die die von Euch gewünschte Aktion nicht ausführen können, weil Eure Website es durch technische Fehler nicht zulässt. Daher: Testet, ob alle Funktion auch bei verschiedenen Darstellungsformen und Geräten einwandfrei funktionieren.
JETZT KLICKEN: Der Call-To-Action-Button
Der Call-To-Action-Button (CTA) ist die Handlungsaufforderung. Das Ziel der Seite ist es, dass der Besucher genau dort klickt. Der CTA ist das zentrale Conversion-Element auf der jeweiligen Seite und sollte dementsprechend auffällig sein. Das betrifft nicht nur Farbe und Form (bekanntestes Beispiel ist der Big Orange Button), sondern auch den Text.
Auch hier solltet Ihr die Zielgruppe und ihr Bedürfnis im Blick haben. Also am besten nicht die einfachste Variante „hier klicken“ oder „jetzt kaufen“ verwenden, sondern konkreter sein – und kreativer. Nutze im kurzen CTA-Text zum Beispiel folgende Möglichkeiten:
- Sei relevant und stelle die Vorteile heraus
- Biete Lösungen an
- Gehe auf Probleme und Ängste ein
- Mache die Dringlichkeit bewusst
- Sei persönlich und nutze eine direkte Anrede
- Teste Ansprachen in erster und zweiter Person: „Hole dir …“ „Ja, ich will ….“
Testen! Testen! Testen!
Jede Zielgruppe und jedes Ziel ist anders. Auch wenn viele dieser Tipps und Best-Practices bei den meisten Seiten funktionieren, sollten zentrale Punkte immer getestet werden. Denn schon kleine Anpassungen können im Zweifel große Auswirkungen haben (lest hier einen Erfahrungsbericht zum Testing von Stefan Schulze, Online-Marketer beim WWF). Es gibt eine Vielzahl an Tools, um einen A/B-Test oder einen multivariaten Test durchzuführen.
Tipp: Es muss nicht immer viel Zeit oder Budget kosten. Bittet einfach ein paar Freunde oder Kollegen (oder die Eltern), sich auf der Seite zu bewegen. Schaut ihnen dabei über die Schulter und fragt anschließend, warum sie bestimmte Dinge getan oder nicht getan haben. So bekommt ihr zwar keine belastbaren Zahlen, aber offenes Feedback und einen neuen Blick auf tatsächliches Surfverhalten von echten Menschen – damit seid ihr schon viele Schritte weiter.
Wichtig bei allen Testläufen: Stellt vorher eine Hypothese auf: Was ist das potenzielle Problem und was soll sich durch die Anpassungen verbessern? Nur auf einer solchen Grundlage lassen sich belastbare Erkenntnisse ableiten.
Bonus
Die Convers ion-Experten von Konversionskraft haben ein 7-Ebenen-Modell entwickelt, das den Dialog der Nutzer auf dem Weg zur Entscheidungsfindung darstellt. Dieses zeigt Euch auf einen Blick die großen Faktoren bis zur Conversion. Nutzt es zur schnellen Übersicht – denn alle oben genannten Punkte können hier zugeordnet werden.
ion-Experten von Konversionskraft haben ein 7-Ebenen-Modell entwickelt, das den Dialog der Nutzer auf dem Weg zur Entscheidungsfindung darstellt. Dieses zeigt Euch auf einen Blick die großen Faktoren bis zur Conversion. Nutzt es zur schnellen Übersicht – denn alle oben genannten Punkte können hier zugeordnet werden.
Linktipps: Zum Weiterlesen
Große Blogs zur Conversion-Rate-Optimierung:
Spannende Artikel und Präsentationen:
- Psychologie des Call-To-Action: https://blog.kissmetrics.com/psychology-of-the-cta/
- Großartiges Storytelling – CRO am Beispiel von „Kevin allein zu Haus“: blog.leadpages.net/kevin-mccallister-guide/
- Präsentation von Nathalie Nahai , der „Web-Psychologin“, über Storytelling für eine bessere CRO: http://de.slideshare.net/nathalienahai/the-psychology-behind-persuasive-storytelling
Ich freue mich auf Ergänzungen, Feedback und Erfahrungen – wie gehabt direkt in den Kommentaren oder per Twitter.
(Bildcredits: CC0 Padurariu Alexandru via stocksnap.io)







4 Comments
Als Ergänzung ein kleines Beispiel (kürzlich nochmal genutzt und begeistert gewesen): Klickt Euch einmal durch den Bestellprozess bei Oxfam Unverpackt (https://unverpackt.oxfam.de/) und achtet auf die Elemente und Inhalte der einzelnen Seiten – immer mit der Frage im Hinterkopf “warum ist das da, ist das sinnvoll und was bringt es mir?”.
Sie haben einen richtig guten Job gemacht. So zu spenden macht ganz schön viel Spaß 🙂
Klasse Artikel, Sebastian!
Ich habe schon viel bzgl. SEO getestet, aber bisher keine Erfahrung mit diesem Thema Conversion. Dein sehr anschaulicher Text macht richtig Lust auf “warum ist das da, ist das sinnvoll und was bringt es mir?”
Herzlichen Dank für den tollen Input! Freu mich :-)) !
Danke für diesen anregenden Input! Ist es richtig, dass es Sinn macht den Kontakt-Button z.B.: Ihre GRATIS Anfrage … zu benennen? Für eine Info oder Tipps bin ich dankbar! Beste Grüße!
Nach meinen Verständnis würde es vor allem Sinn machen die beiden Varianten gegeneinander zu testen 😉